1. Polaris Next Generation - Issues List

Employer: Black Duck (formerly Synopsys SIG)
Role: UI Designer
The Polaris platform continued its development as Black Duck's premiere cloud-based SaaS solution for Application Security professionals, giving developer, DevOps and security teams the ability to scan their onboarded code repositories with any number of integrated scan engines and get immediate vulnerability and weakness results reported back to a powerful and flexible triage environment.
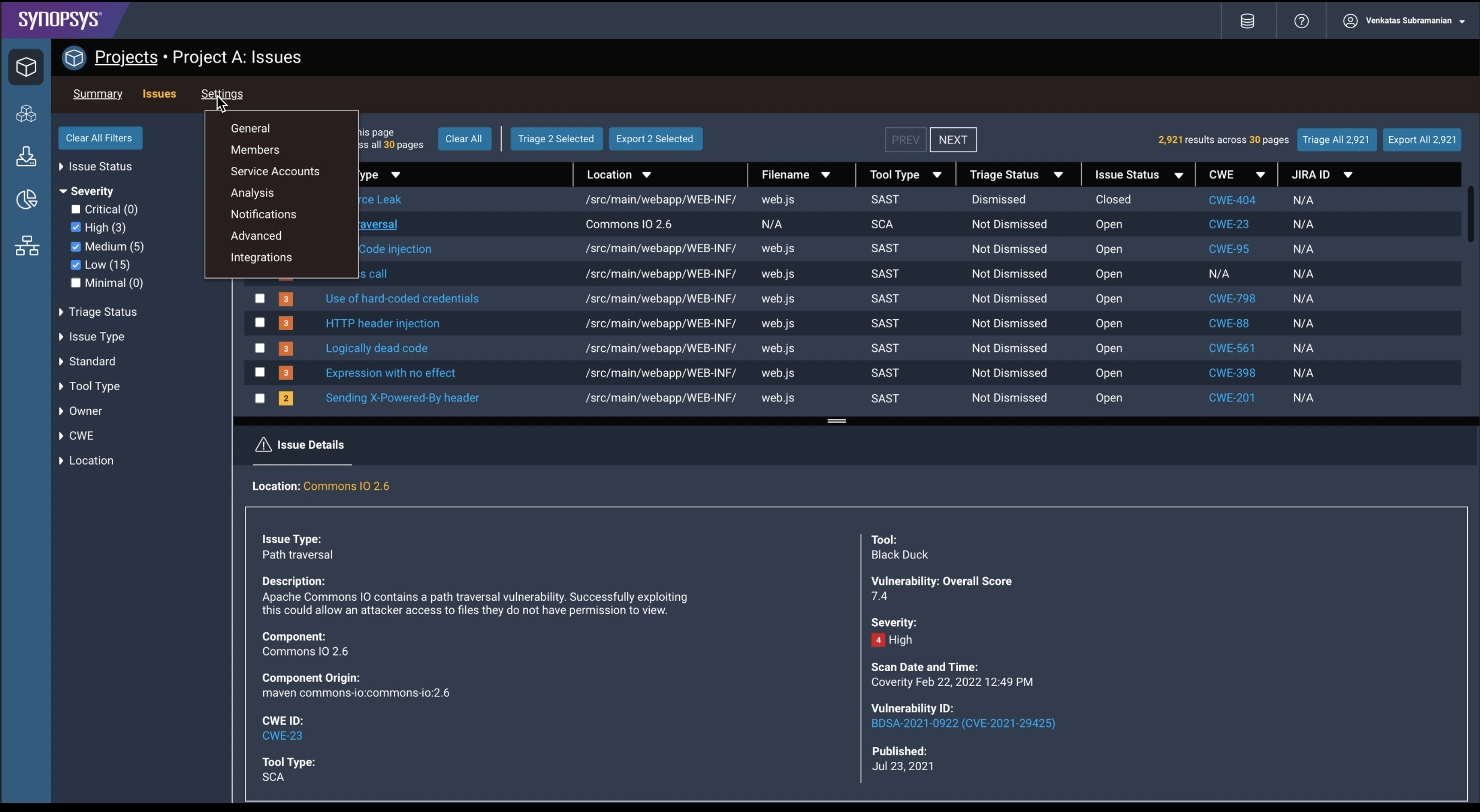
Shown is an example of a Figma mockup of a proposed 'dark mode' skin for the Polaris Next Gen UI, shown here directed to the Project: Issue List section. One of my major accomplishments for Next Gen was the refactoring of the larger 'card-style' lists of found issues as presented in the old Coverity in Polaris offering in favor of true table listings to allow a higher level of scalability and management.
Shown is an example of a Figma mockup of a proposed 'dark mode' skin for the Polaris Next Gen UI, shown here directed to the Project: Issue List section. One of my major accomplishments for Next Gen was the refactoring of the larger 'card-style' lists of found issues as presented in the old Coverity in Polaris offering in favor of true table listings to allow a higher level of scalability and management.
Polaris Next Generation - Project Settings

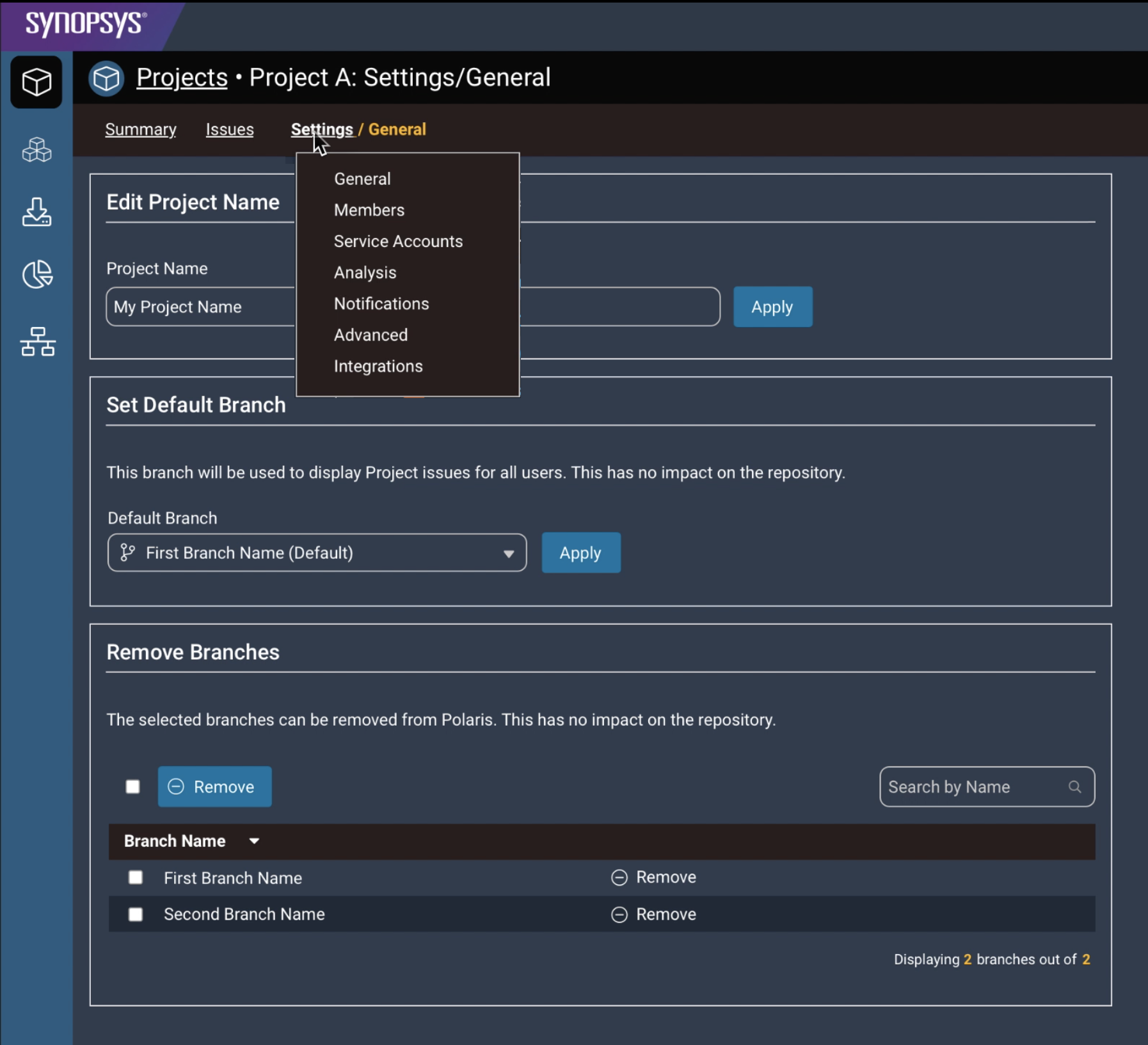
Another Figma mockup of the 'dark mode' Polaris Next Gen interface, shown within the individual Project Setting space. Note the 'breadcrumb button' for 'Settings' in the secondary navigation bar, which produces a nested nav menu allowing the user to quickly direct themselves to each subsection within. In our earlier configuration, clicking on 'Settings' would produce a confusing additional navigation bar to the right of the main nav bar and underneath the secondary nav bar.
2. Polaris Next Generation - Assessor Portal

Employer: Black Duck (formerly Synopsys SIG)
Role: UI Designer
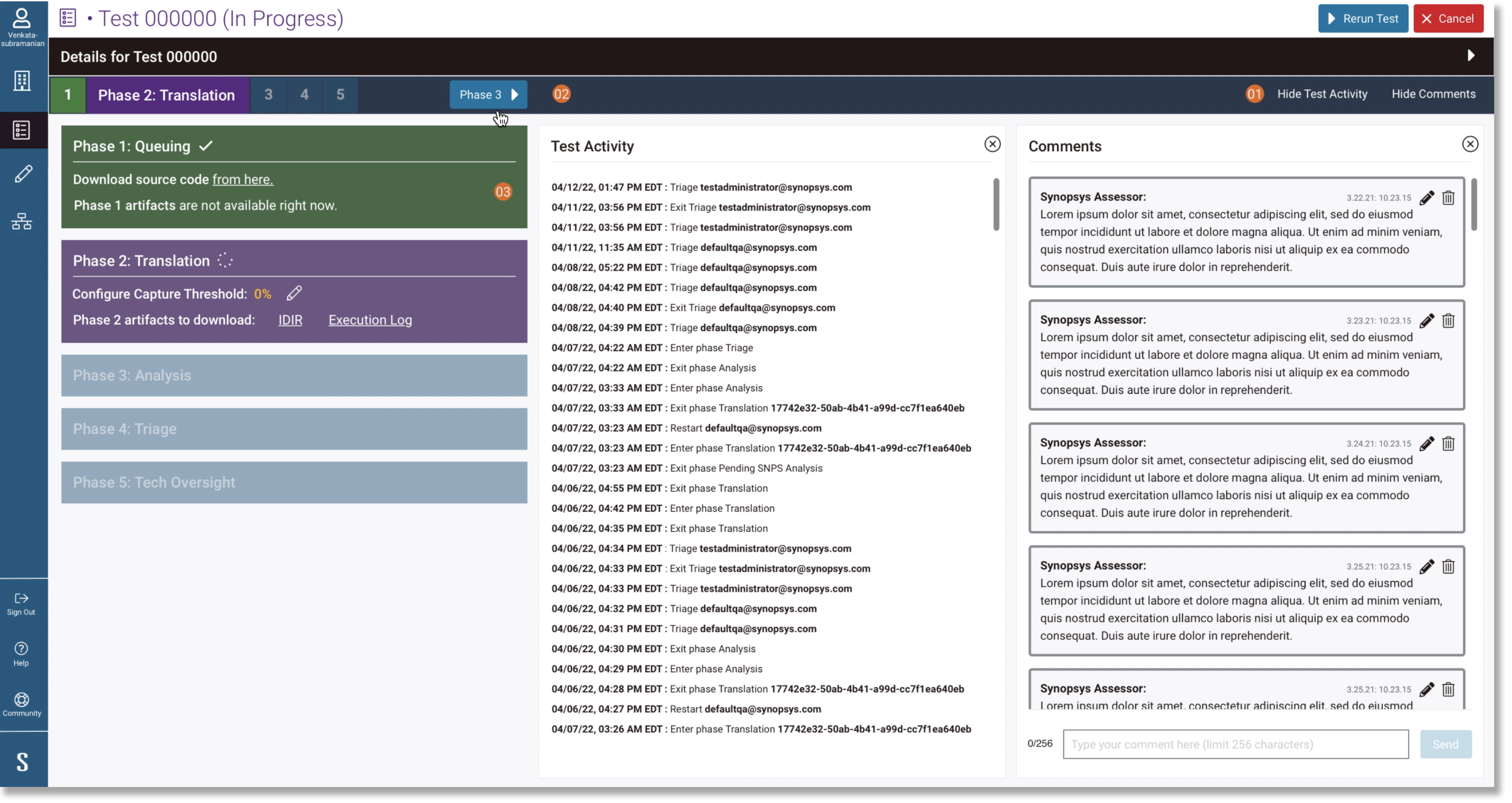
In addition to the range of features found in Polaris Next Gen for developers, DevOps and security managers, Synopsys SIG also offered a managed services program for certain subscribers. This allowed a client to start a test by uploading their code to our analytic services, while an assigned assessor would monitor each phase of the test, retrieve results on found weaknesses, triage them, and publish the results back to the client. This mockup shows a configuration for the Assessor experience.
3. Software Risk Manager - Proposed Risk Dashboard

Employer: Black Duck (formerly Synopsys SIG)
Role: UI Designer
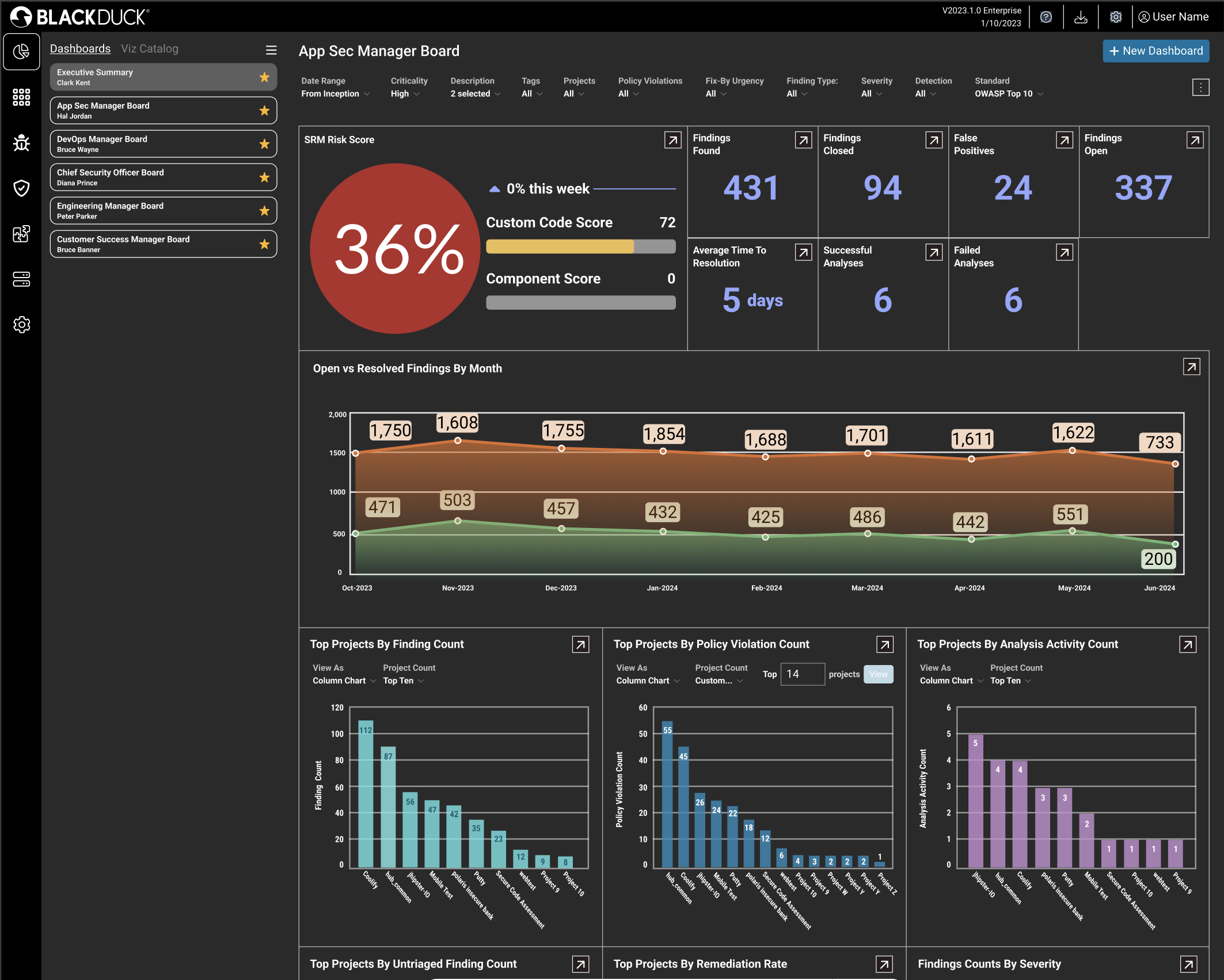
This Figma mockup anticipated an adoption of the Reveal BI data visualization framework combined with metrics already being captured in a typical SRM project. The most critical data to impart to a user of SRM is the risk posture of their organization, as defined by the usual industry standards found in common vulnerability databases, in the form of customized risk threshold policies, and combined with project-applied metadata supplied by the client themselves.
 FigJam project showing 'scrapbooking' of ideas for an improved Risk Management dashboard, including competitive analysis.
FigJam project showing 'scrapbooking' of ideas for an improved Risk Management dashboard, including competitive analysis.
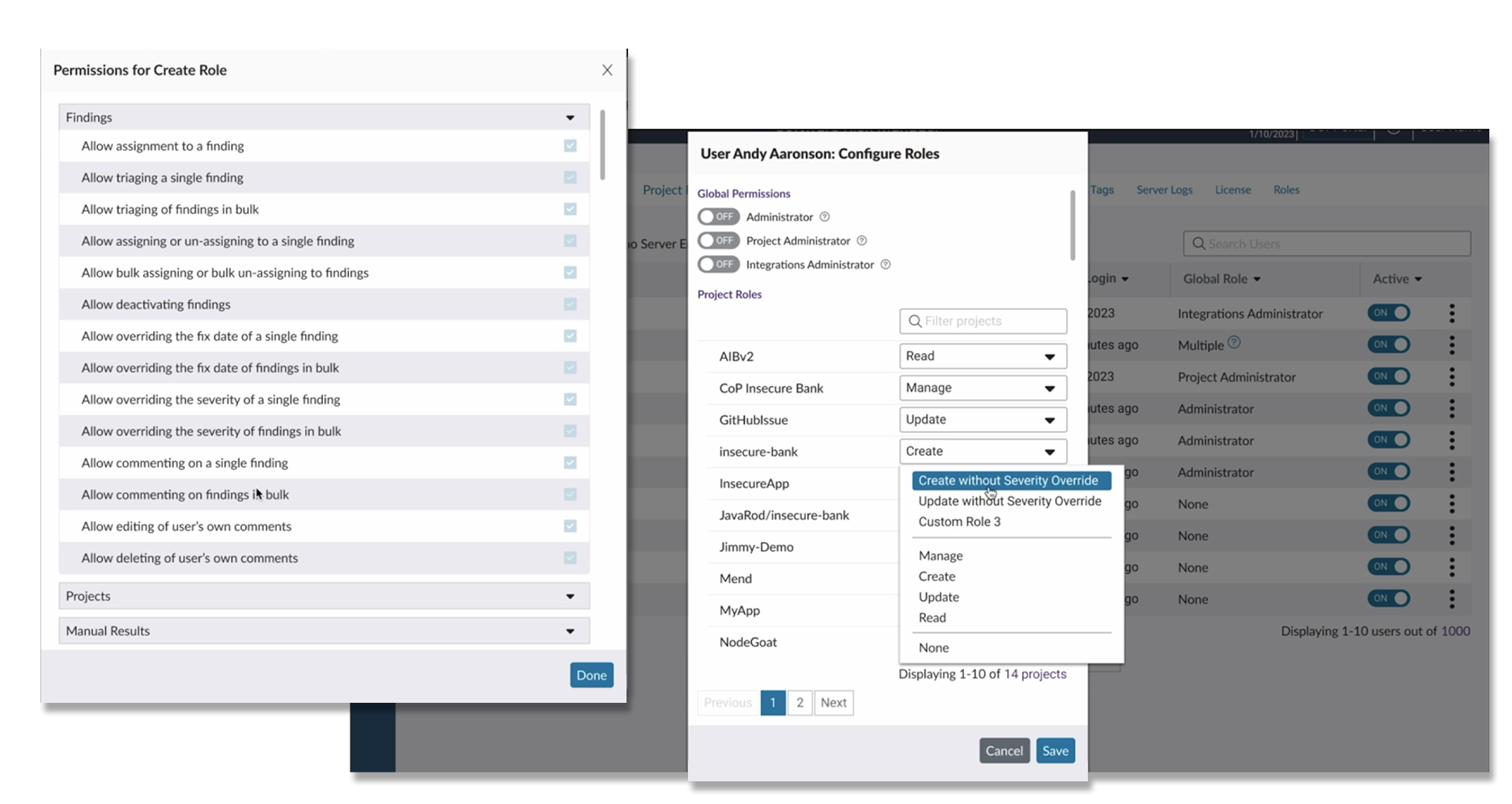
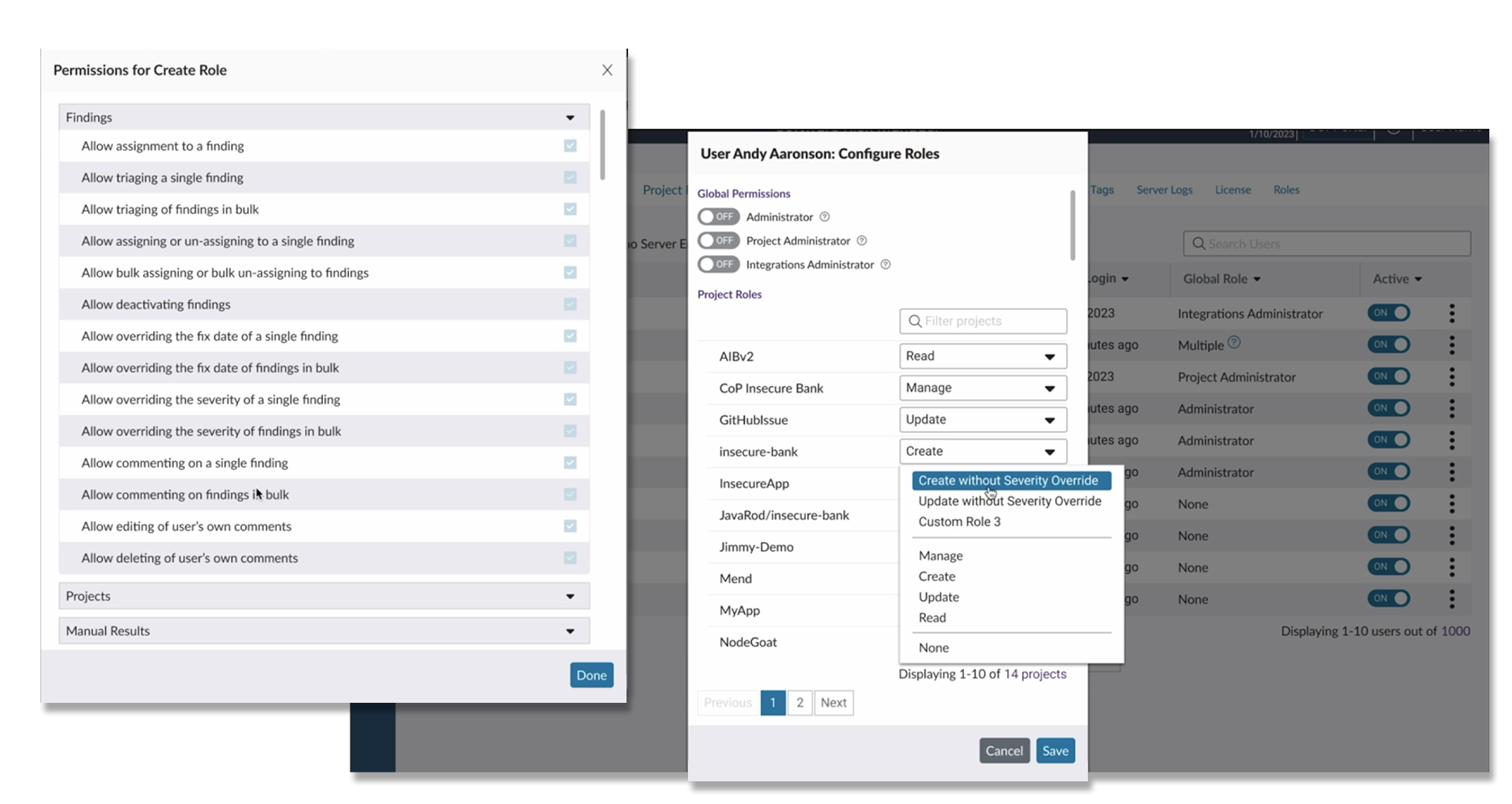
 I worked exclusively and as sole design lead on SRM for the better part of a year, and had the opportunity to design and pre-visualize no fewer than 17 identified customer-requested features that translated into a considerable amount of retained and newly realized business. The most complex of these allowed our users to create customized roles with granular sets of permissions beyond those we had already defined.
I worked exclusively and as sole design lead on SRM for the better part of a year, and had the opportunity to design and pre-visualize no fewer than 17 identified customer-requested features that translated into a considerable amount of retained and newly realized business. The most complex of these allowed our users to create customized roles with granular sets of permissions beyond those we had already defined.
 FigJam project showing 'scrapbooking' of ideas for an improved Risk Management dashboard, including competitive analysis.
FigJam project showing 'scrapbooking' of ideas for an improved Risk Management dashboard, including competitive analysis. I worked exclusively and as sole design lead on SRM for the better part of a year, and had the opportunity to design and pre-visualize no fewer than 17 identified customer-requested features that translated into a considerable amount of retained and newly realized business. The most complex of these allowed our users to create customized roles with granular sets of permissions beyond those we had already defined.
I worked exclusively and as sole design lead on SRM for the better part of a year, and had the opportunity to design and pre-visualize no fewer than 17 identified customer-requested features that translated into a considerable amount of retained and newly realized business. The most complex of these allowed our users to create customized roles with granular sets of permissions beyond those we had already defined. 4. Code Sight IDE Plug-In (shown for Visual Studio)

Employer: Black Duck (formerly Synopsys SIG)
Role: UI Designer
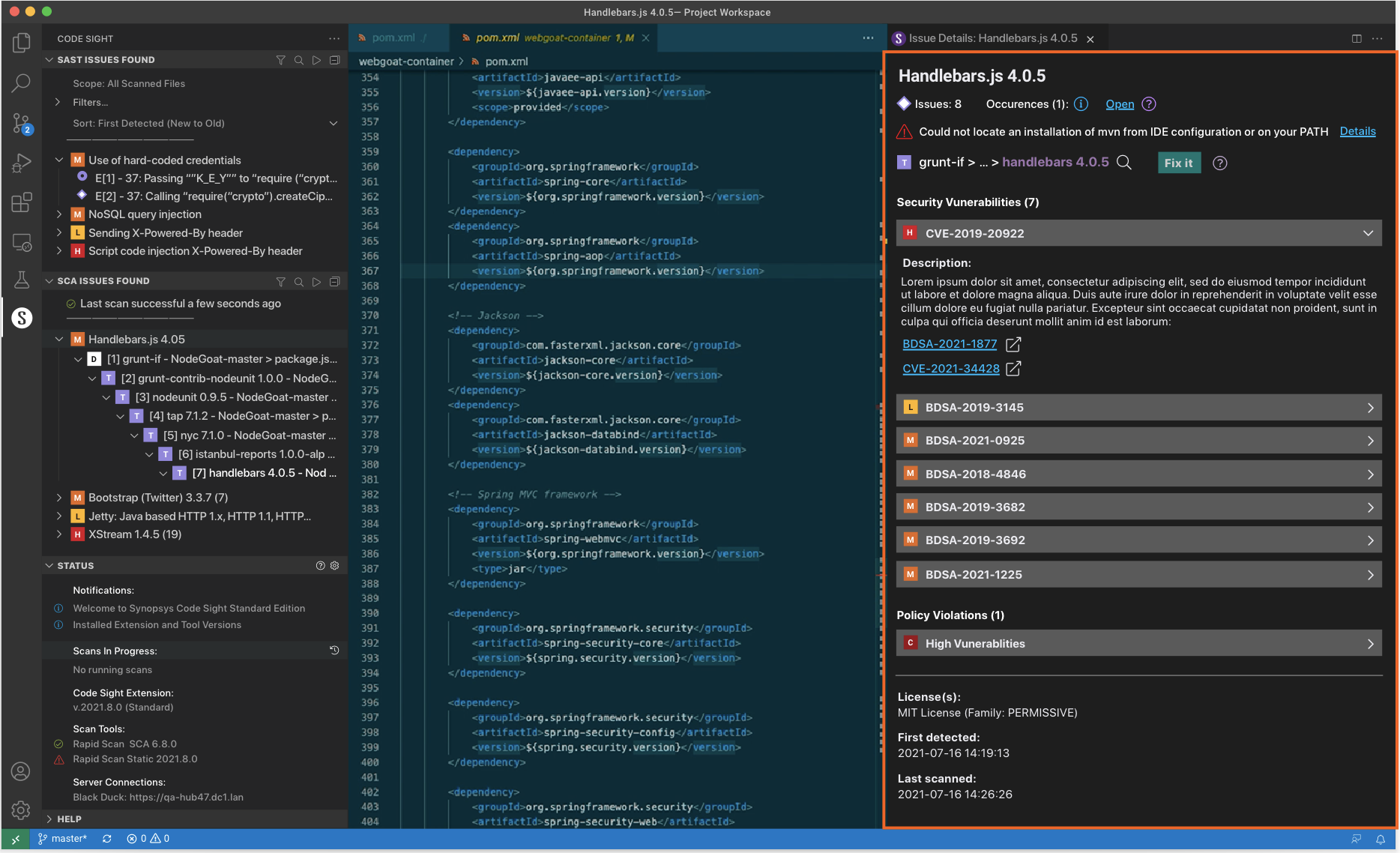
The Code Sight IDE Plug-in assisted developers in coding for application security within the development environment of their choice, sparing them from have to switch tools or deviate from their usual work processes. Bringing together SAST and SCA scan reporting technologies directly into the IDE, Code Sight offered ready management of security weaknesses and known vulnerabilities at a point where they can be remedied directly within the developer's source code. While layout control within supported IDEs (MS Visual Studio, IntelliJ IDEA, Eclipse) was out of reach, we did have a good amount of agency over how content was ordered. In the mockup shown here, we see the same type of Nucleus-based iconography representing levels of severity as revealed by both SAST and SCA scans. The selected SCA issue in the Handlebar component shows nested direct and transitive dependencies on the left, while remediation guidance and BD Security Advisories is on the right.
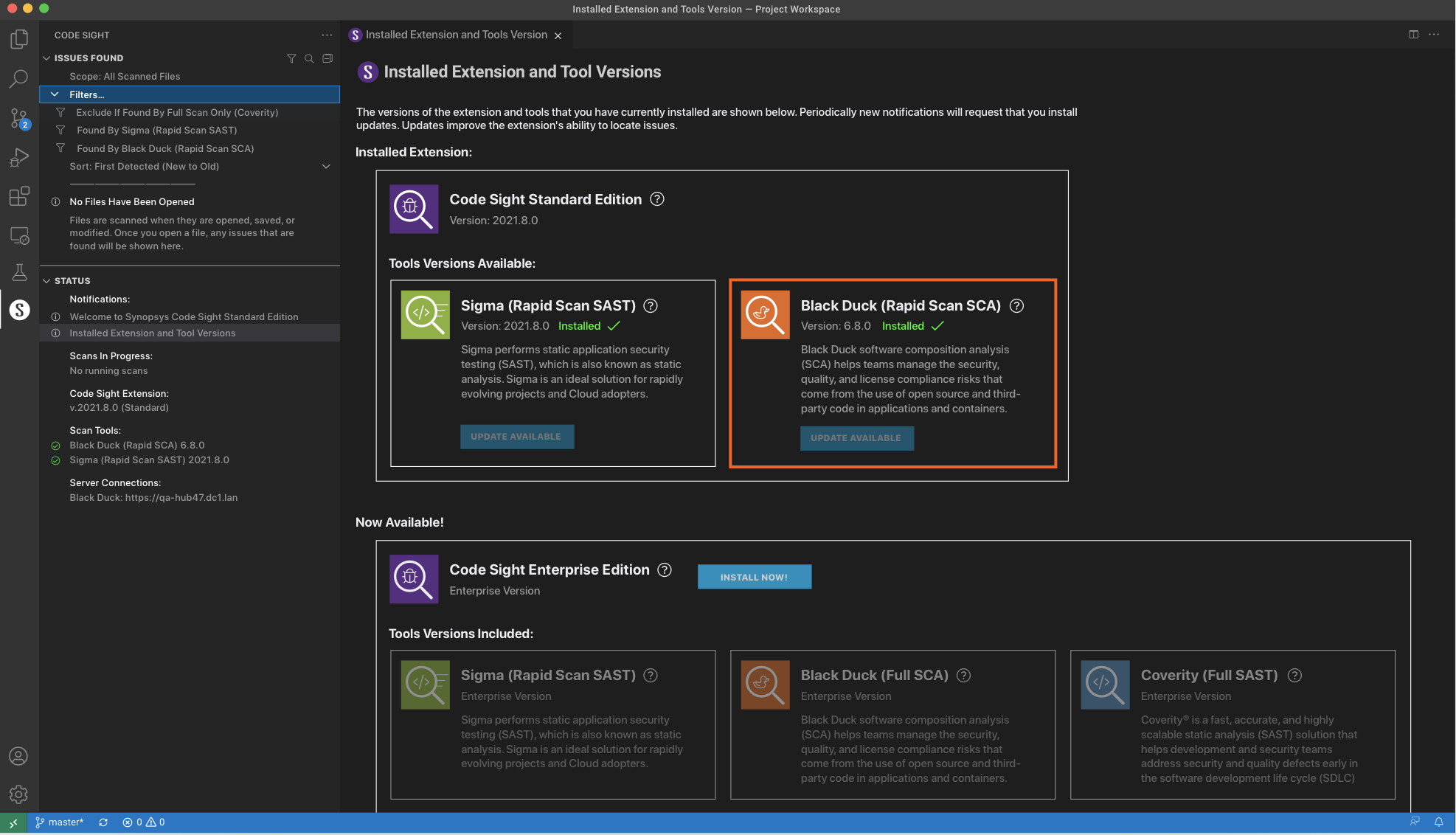
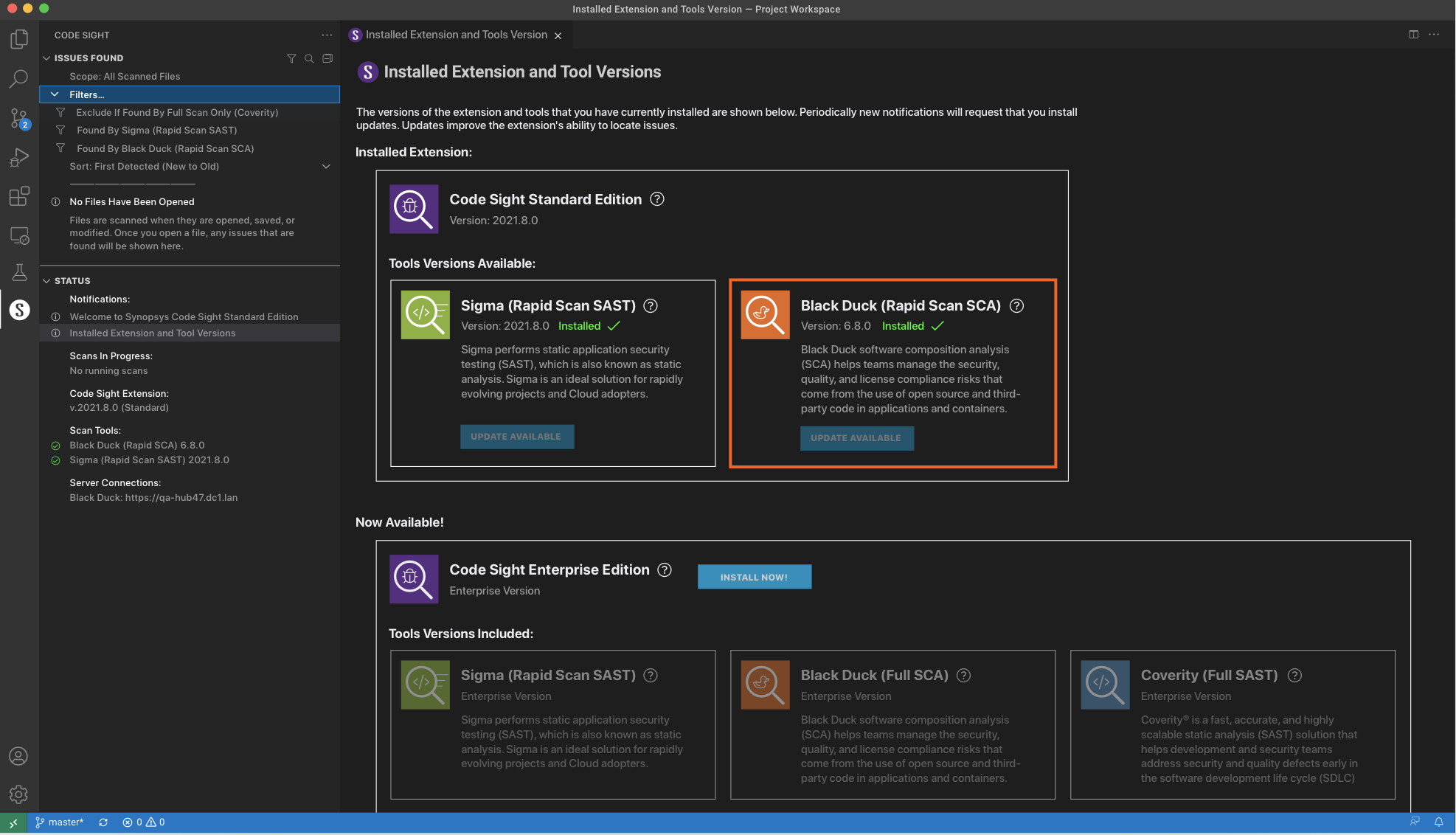
 The above mockup shows a proposed presentation for the Code Sight onboarding experience. On successful install, the user was to be notified with a confirmation screen featuring the scan engine tools that had been installed as part of a standard package, while offering an enterprise-level upgrade package. This mockup made improvements to make clearer the scan tools in the standard package were indeed installed successfully.
The above mockup shows a proposed presentation for the Code Sight onboarding experience. On successful install, the user was to be notified with a confirmation screen featuring the scan engine tools that had been installed as part of a standard package, while offering an enterprise-level upgrade package. This mockup made improvements to make clearer the scan tools in the standard package were indeed installed successfully.
 The above mockup shows a proposed presentation for the Code Sight onboarding experience. On successful install, the user was to be notified with a confirmation screen featuring the scan engine tools that had been installed as part of a standard package, while offering an enterprise-level upgrade package. This mockup made improvements to make clearer the scan tools in the standard package were indeed installed successfully.
The above mockup shows a proposed presentation for the Code Sight onboarding experience. On successful install, the user was to be notified with a confirmation screen featuring the scan engine tools that had been installed as part of a standard package, while offering an enterprise-level upgrade package. This mockup made improvements to make clearer the scan tools in the standard package were indeed installed successfully.5. Coverity on Polaris (Polaris Classic)

Employer: Black Duck (formerly Synopsys SIG)
Role: UI Designer
Coverity on Polaris, the precursor to the Polaris Next Gen cloud service, started out as an on-premise installed analysis engine that gave security professionals the ability scan code in the cloud through an enterprise-scale service, incorporating app security testing into the DevOps pipeline, correlate results from multiple integrations into a single report, aggregating results from Black Duck, Coverity, and Seeker.
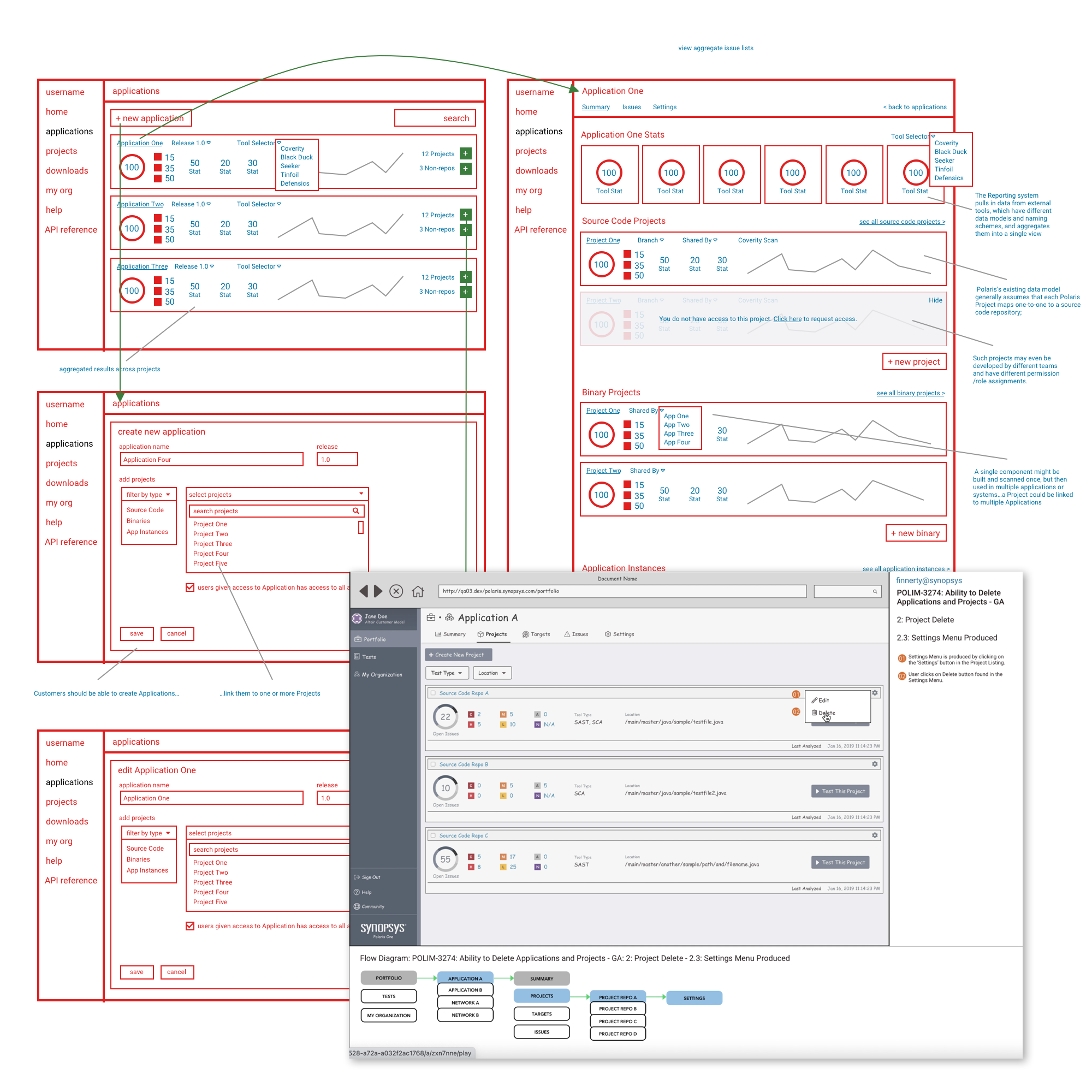
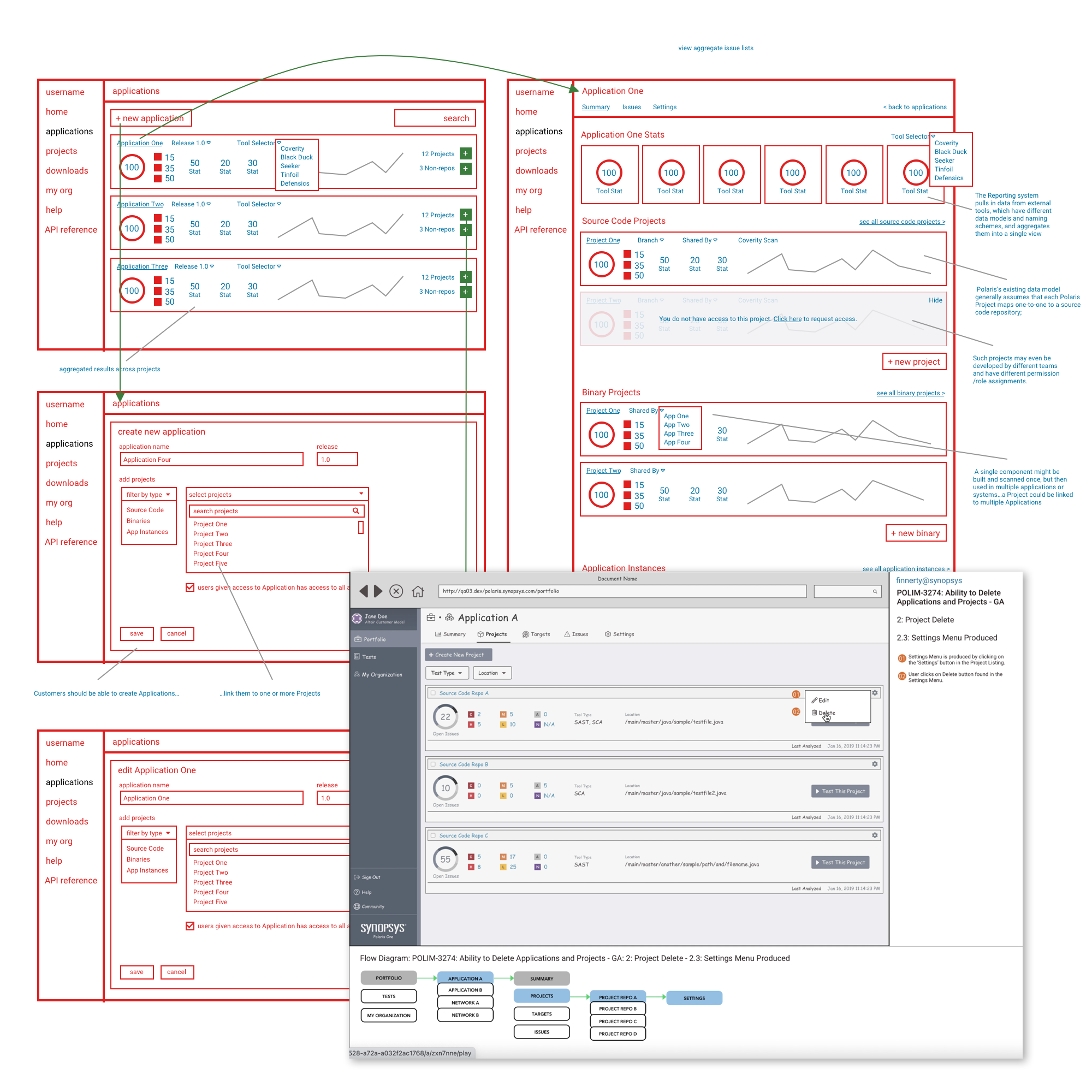
 Using a combination of Balsamiq and Sketch, it was common for me to create low-fidelity interactive annonated wireframes combining a flow chart with the described action taking place in the UI, in this case illustrating a feature story for deleting a project from the Project list. Up until then, this was done through Project settings, a far less intuitive placement.
Using a combination of Balsamiq and Sketch, it was common for me to create low-fidelity interactive annonated wireframes combining a flow chart with the described action taking place in the UI, in this case illustrating a feature story for deleting a project from the Project list. Up until then, this was done through Project settings, a far less intuitive placement.
 Using a combination of Balsamiq and Sketch, it was common for me to create low-fidelity interactive annonated wireframes combining a flow chart with the described action taking place in the UI, in this case illustrating a feature story for deleting a project from the Project list. Up until then, this was done through Project settings, a far less intuitive placement.
Using a combination of Balsamiq and Sketch, it was common for me to create low-fidelity interactive annonated wireframes combining a flow chart with the described action taking place in the UI, in this case illustrating a feature story for deleting a project from the Project list. Up until then, this was done through Project settings, a far less intuitive placement.6. Nucleus Design System Management

Employer: Black Duck (formerly Synopsys SIG)
Role: Design System Manager
One of the larger efforts that I engaged in was evaluating the Nucleus Pattern Library that was driving the look and feel of the original Coverity On Polaris offering. The design decisions manifested there were largely drawn from Foundation CSS, as there was no true design team in place to define guidance. SIG acquired more properties, each with their own legacy styles. It was hoped that by adapting a true design system framework, we could unify all properties under one ecosystem.
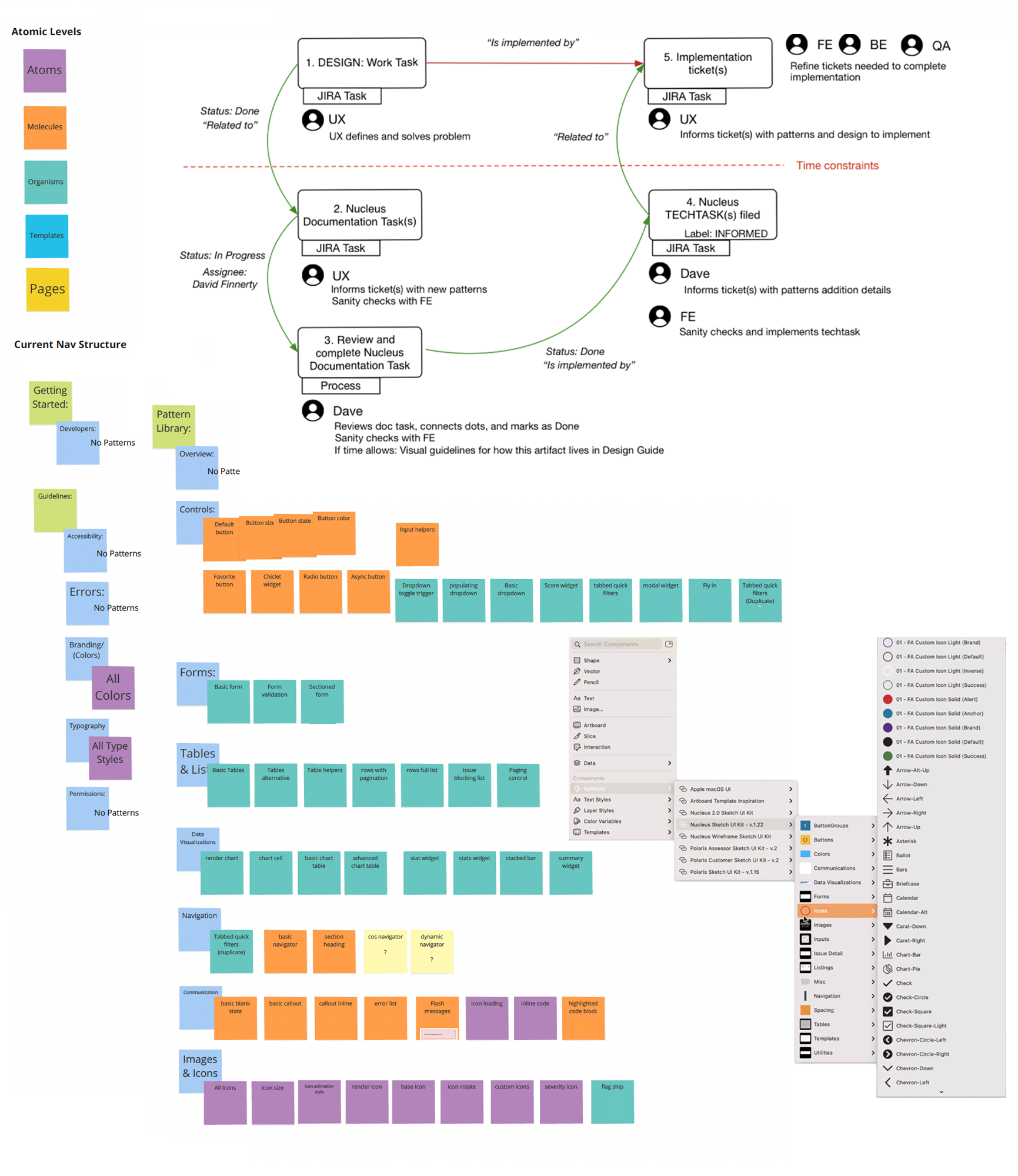
The Nucleus Pattern Library was well established before I joined SIG, but it was not a true Design System. Back then, we were using Sketch to visualize design solutions, but there was no shared Sketch symbol library that our team could use to replicate rather than recreate the patterns we needed, which were based on Foundation CSS, but customized - meaning there was no analog library available. I decided to recreate the pattern library in Sketch, shortly before we did the same for Figma.
The Nucleus Pattern Library was well established before I joined SIG, but it was not a true Design System. Back then, we were using Sketch to visualize design solutions, but there was no shared Sketch symbol library that our team could use to replicate rather than recreate the patterns we needed, which were based on Foundation CSS, but customized - meaning there was no analog library available. I decided to recreate the pattern library in Sketch, shortly before we did the same for Figma.
Contact
Resume