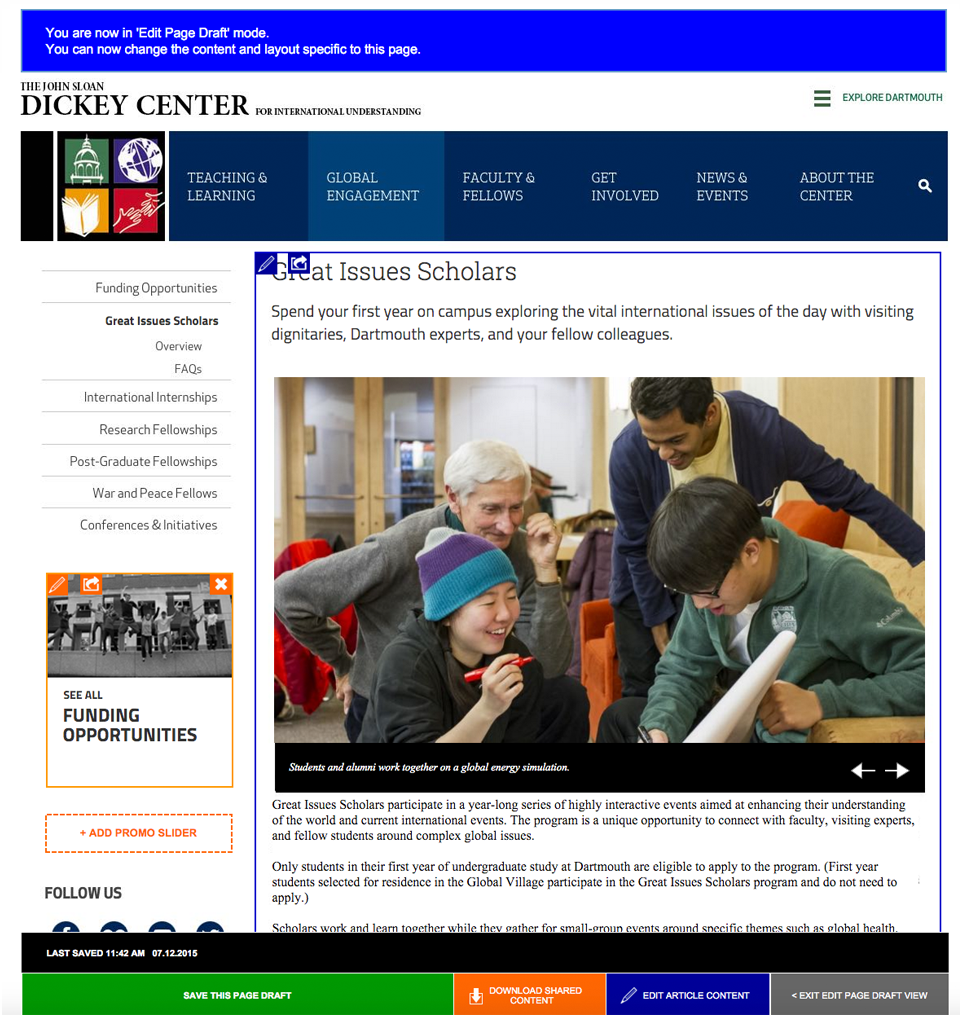
1. Dartmouth Drupal-based CMS and Admin System High Fidelity Prototype

Client: Dartmouth College
Employer: OHO Interactive
Role: Designer, Developer
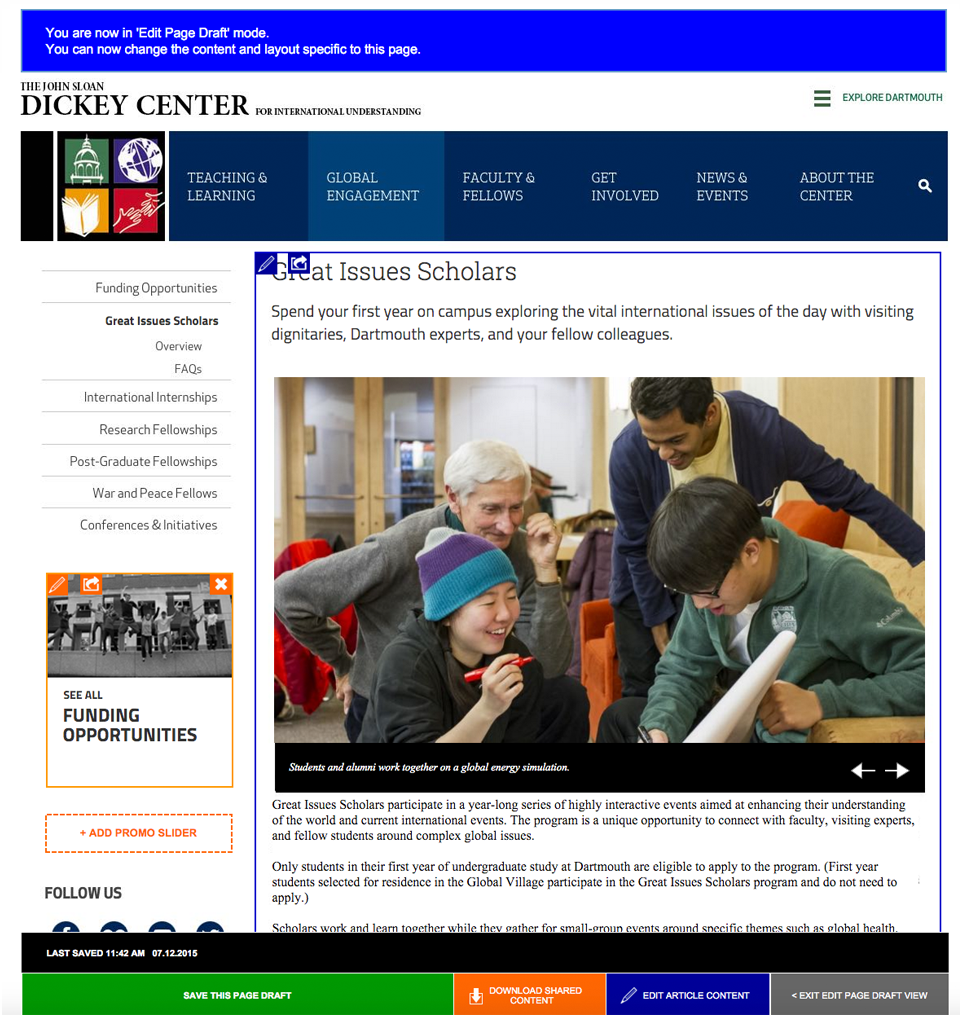
This high fidelity prototype was created for formative testing of Dartmouth College’s ambitious plan to migrate their back-end administration system for dozens of affiliated websites from an OmniUpdate to a Drupal 7 framework, while at the same time providing their editors access to a shared content repository. Working as the UX and UI lead for the new system, the Axure RP prototype I created went through several on-site user tests moderated by myself (see below - the test script can be used to navigate through the prototype). It received high marks from a sample set of users for its ease of use and its intuitiveness.
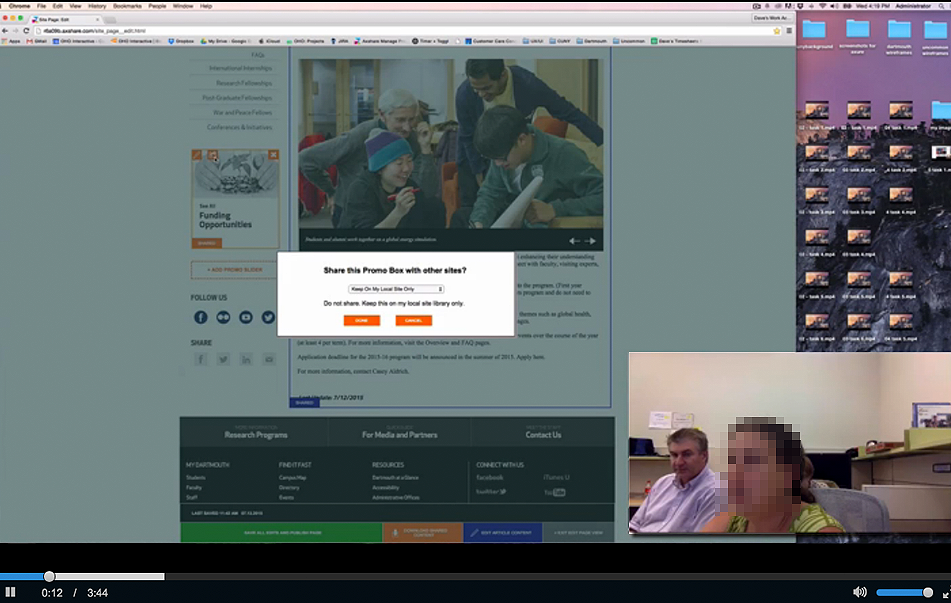
2. Moderated and Remote Usability Testing at Dartmouth

Client: Dartmouth College
Employer: OHO Interactive
Role: Test Designer, Moderator
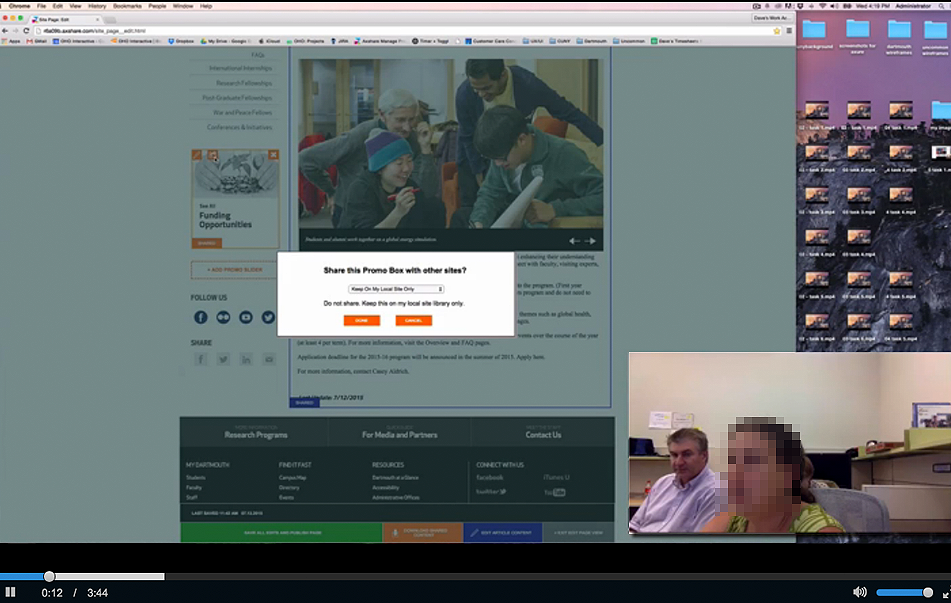
The Dartmouth test design was a formative/diagnostic test using a within-subjects design. Testing of 5 users fitting our profile target took place on-site at Dartmouth College within the space of one day. Following a brief introduction, the tests began with general questions about how site editors currently perform routine site admin duties and about their work environment. After that, a series of 6 tasks was set before each of the users. Tasks were usually divided into a series of smaller tasks. Each task (set down in writing) described a particular work scenario that a site editor would likely find herself in at any given time during her workday. After the user read the written task and acknowledged that they had understood what has being asked of them, recording using ScreenFlow was started and they were told to begin. We asked and encouraged participants to think aloud while performing these tasks, then asked a number of follow up questions for each task and on the experience as a whole.
Other projects required lab-based testing in a controlled environment using Morae Recorder, Observer and Manager to document the testing, with participants and moderator in the usability lab and observers and visitors monitoring from an adjacent room. Tests or surveys requiring a larger or more specialized screened population sample would call for dedicated third-party solutions for desktop and mobile testing, such as UserZoom, UserTesting.com and Optimal Workshop.
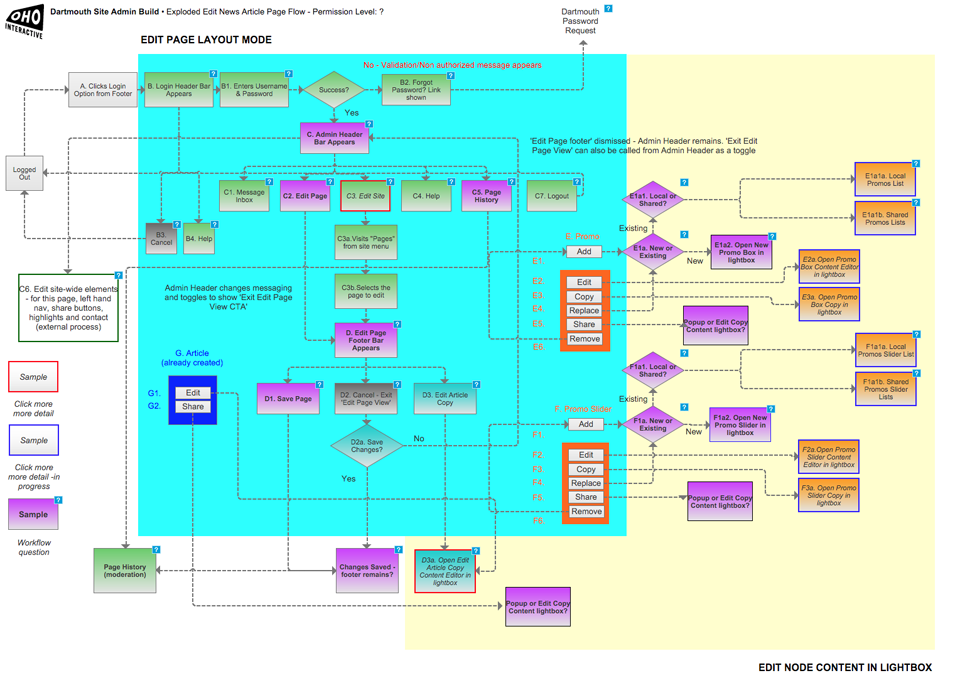
3. Dartmouth Admin System and Task Flow

Client: Dartmouth College
Employer: OHO Interactive
Role: Information Architect, Designer
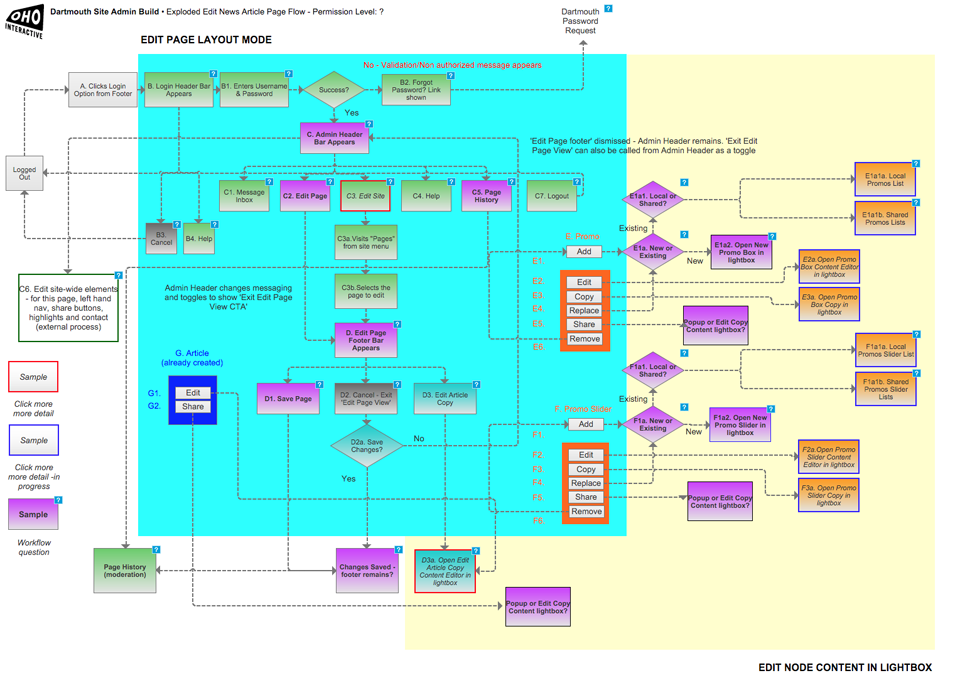
Complex projects usually called for a flow diagram, visualizing possible user interactions throughout the project on the client side or internal processes and calls for data between the client and the server side, or both. Most of these early diagrams were created in MS Visio, but as time went on, I found Axure, Miro and FigJam to do a very good job visualizing conditional logic and allowing it to be shared easily.
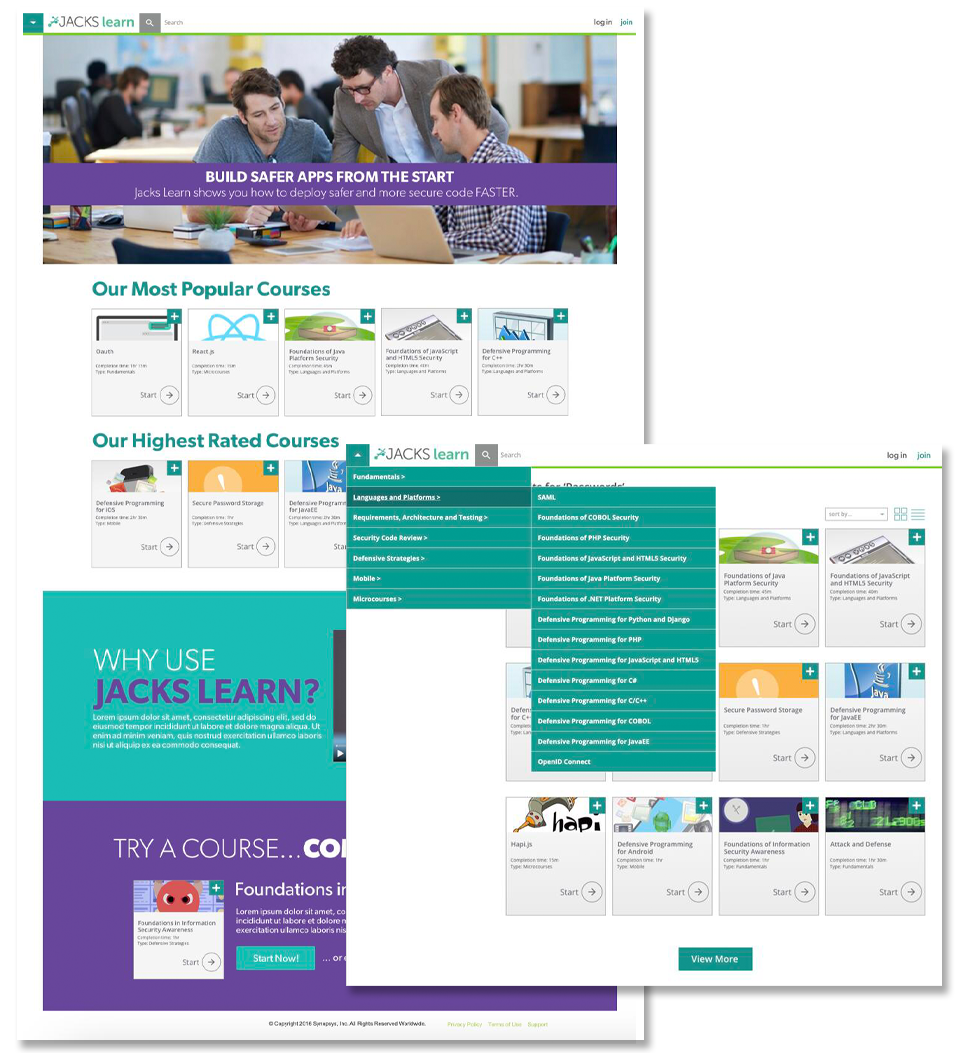
4. Jacks Learn

Client: Codiscope/Cigital
Employer: Codiscope/Cigital
Role: Designer, Co-developer, Usability Lead
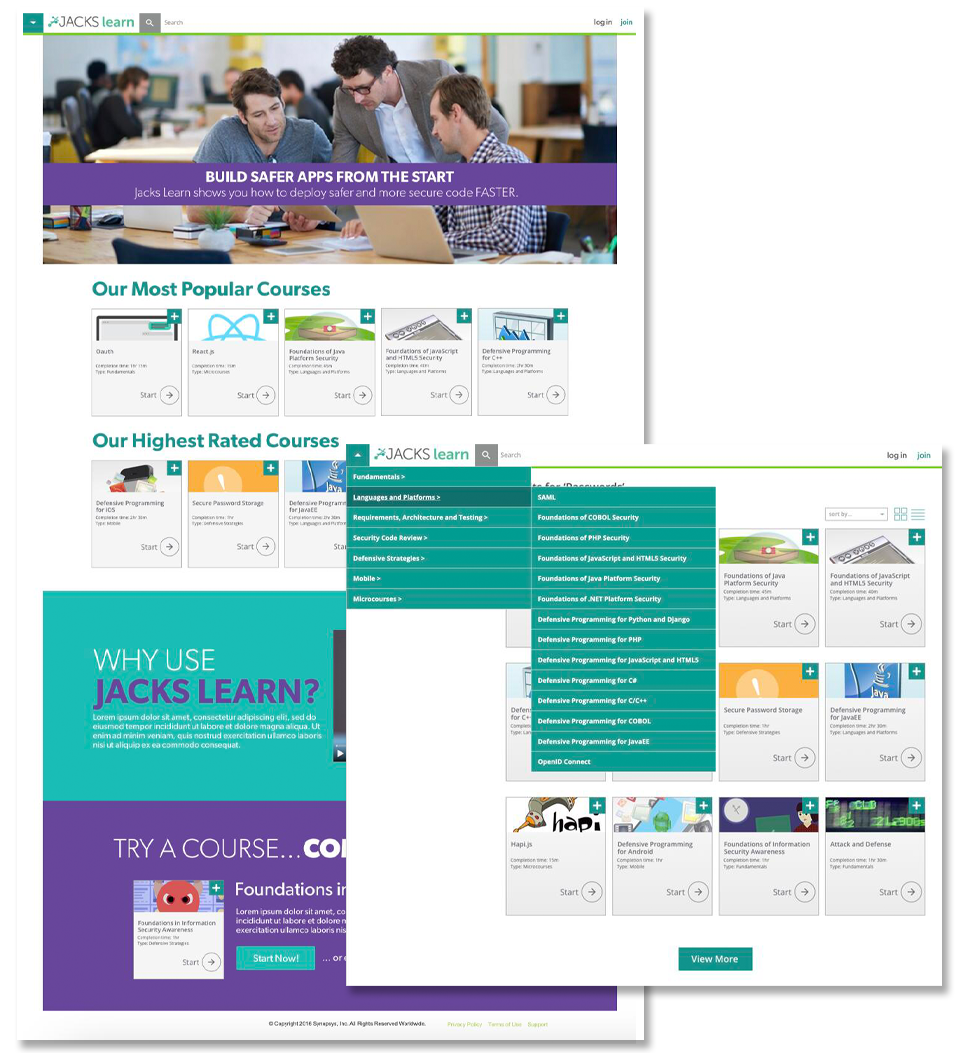
High-fidelity interactive prototype created with a combination of Sketch and Axure, showing our eLearning consumer offering repurposing our Adapt learning training modules which would come with our Jacks static analysis tool to support remediation guidance and showing navigation menu and landing page for eLearning course modules covering a range of cyber security products. On entering an individual course, a learner's progress through lessons is tracked through an interactive index.
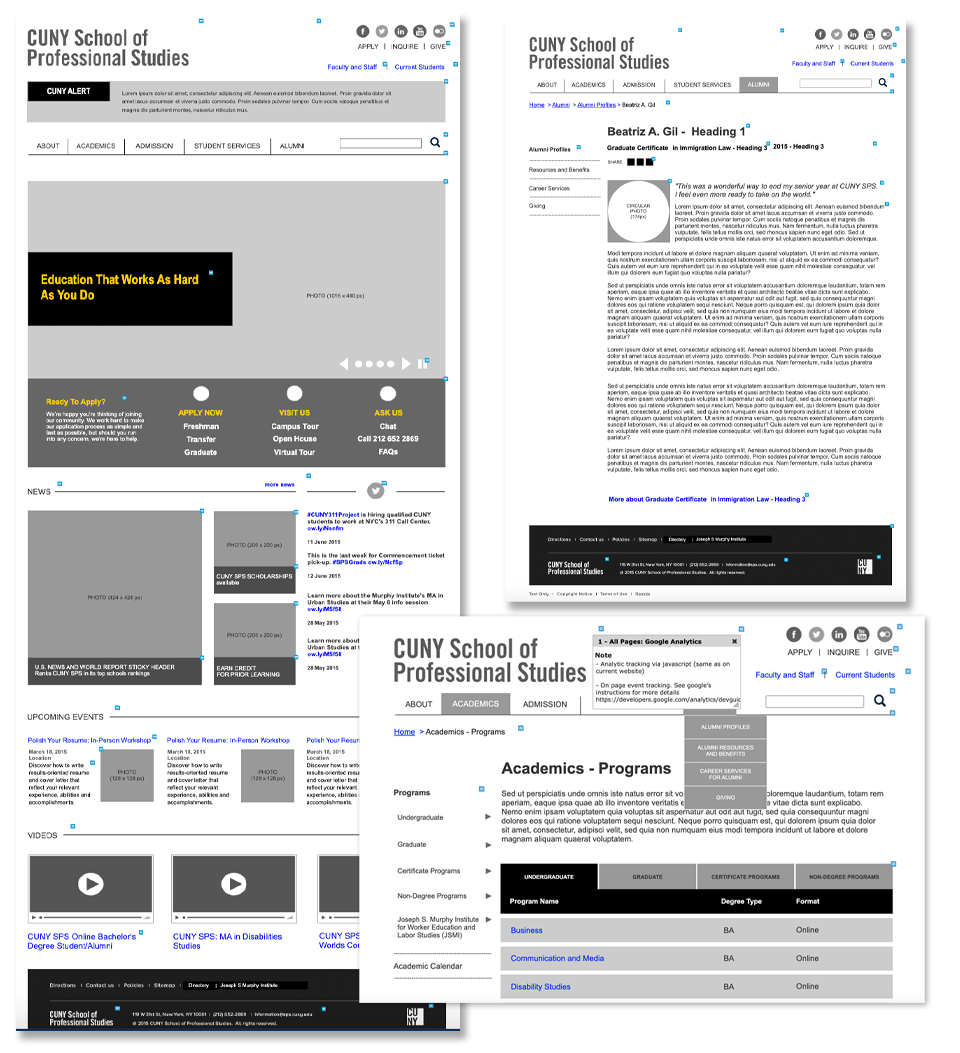
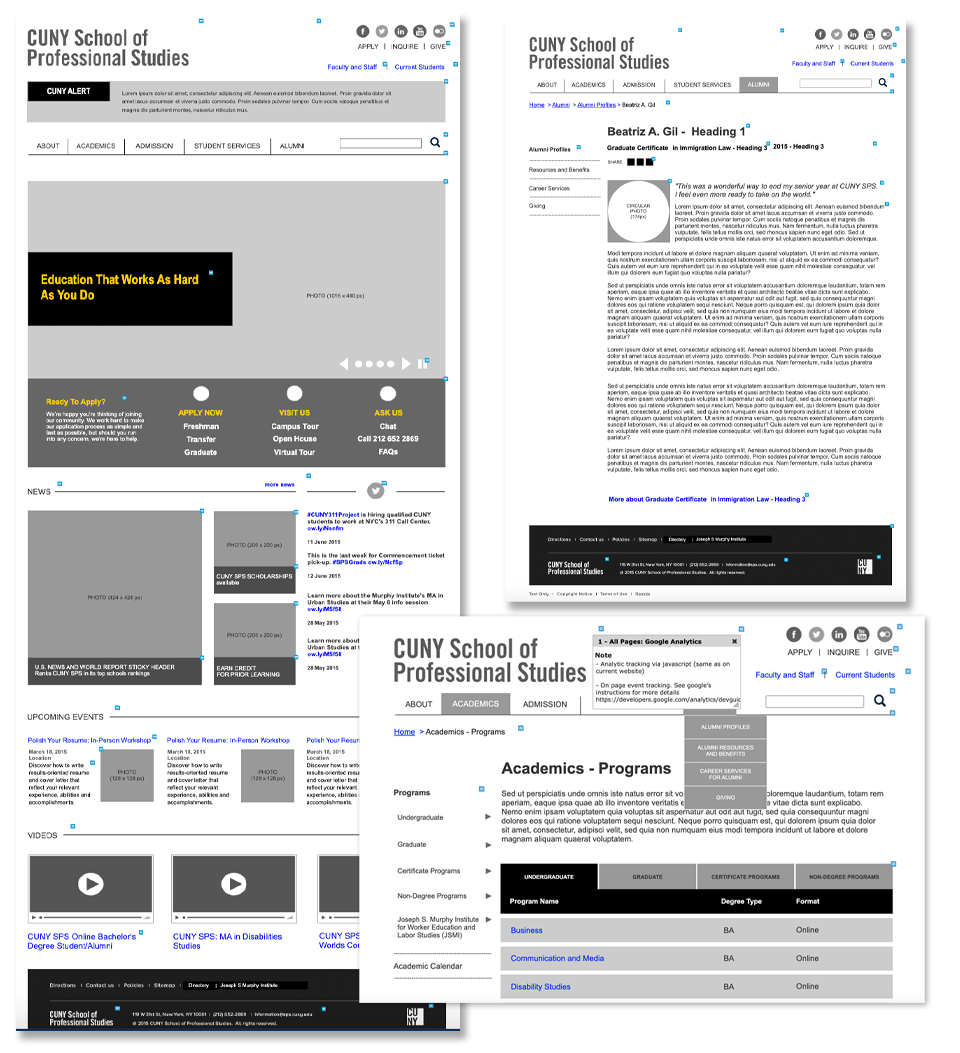
5. City University of New York's School of Professional Services Site Redesign

Client: CUNY
Employer: OHO Interactive
Role: Designer, Co-developer, Usability Lead
CUNY approached OHO to revitalize a long-stalled initiative to rebrand and redesign their main enrollment website while at the same time bring it up to date with the best industry practices using a more elegant and mobile-first/responsive approach. My primary task was to sift through an already established site map, taxonomy, design and functional document and adapt those existing materials in a complete annotated set of interactive wireframes that reflected OHO's recommendations.
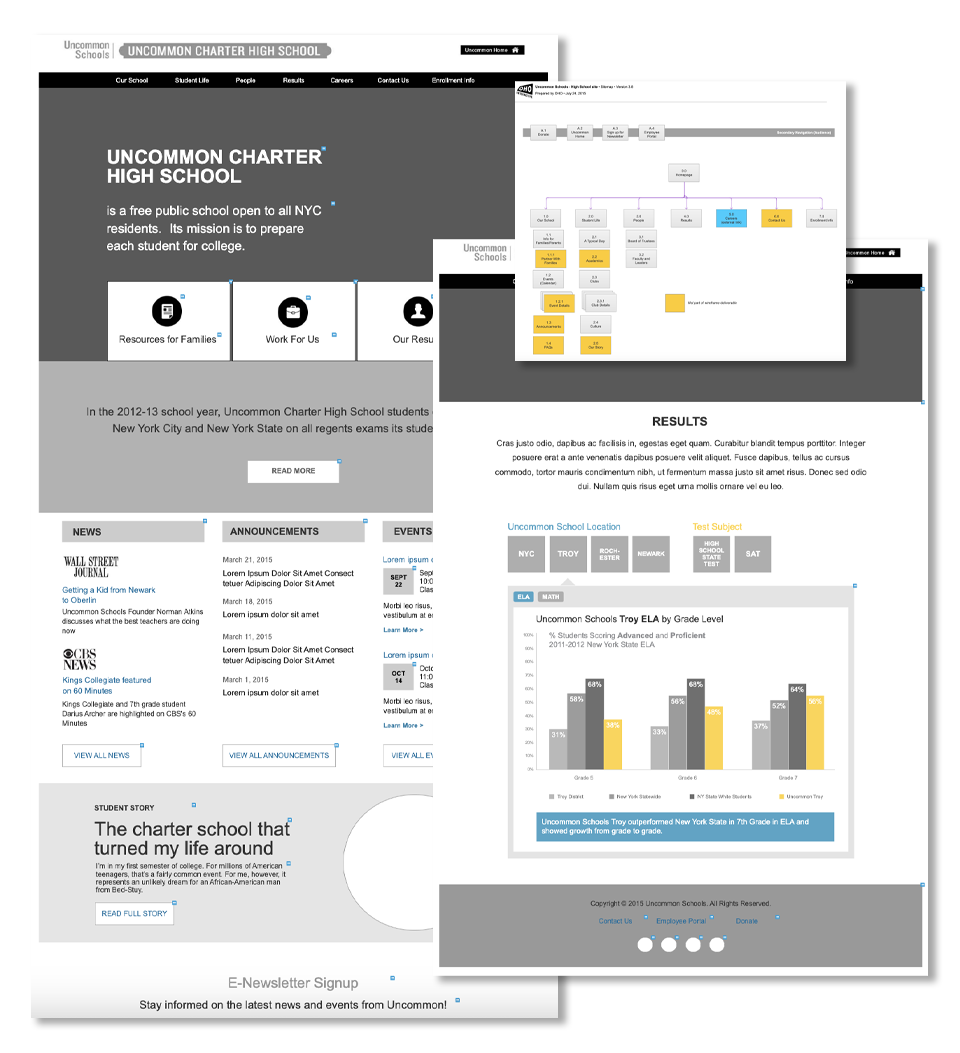
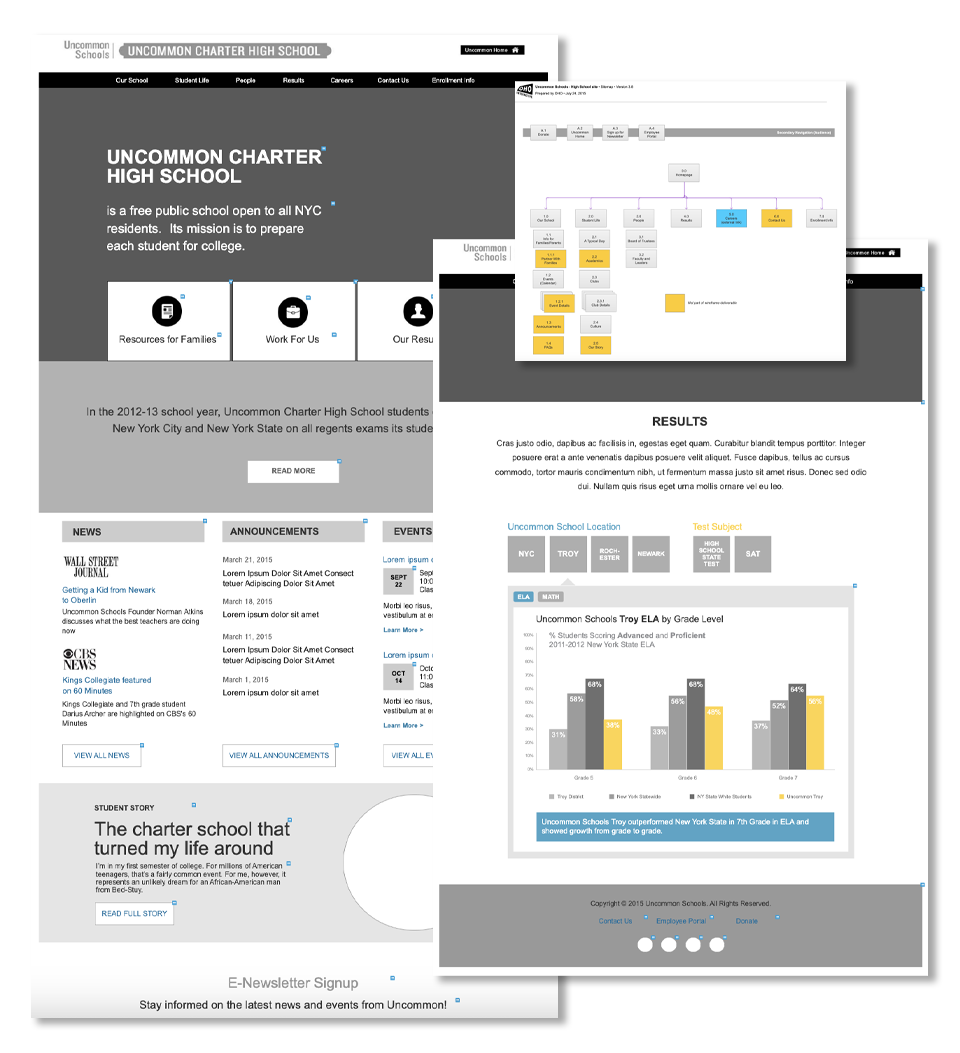
6. Uncommon High Schools Site Redesign

Client: Uncommon Charter Schools
Employer: OHO Interactive
Role: Designer, Co-developer, Usability Lead
Uncommon Schools engaged OHO to redesign all 6 of their high school sites, allowing easier access to resources such as calendars, schedules, forms, policies, a section for parents to refer to find out when to expect their students in and out of school, and a section to connect with school culture through photos and videos. As IA for this project primarily dealt with creating the interactive wireframes for the most common page templates that would be found on each of the 6 high school sites.